YMCA of the USA has partnered with YMCA Canada to create a brand-compliant and accessible colourway for use by Canadian YMCAs.
Designs
The colourway is packaged as the Canada Layout Builder Colorway on Drupal.org and is included with the full YMCA Layout Builder package.
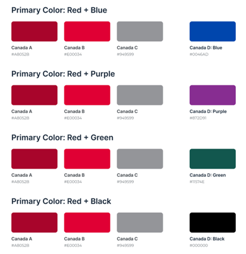
Colourways
The Canadian Colorway package includes four options for content type or page-level colorways. Each colourway uses the same three primary colors - dark red, lighter red, and grey, along with a highlight color of blue, purple, green, or black.
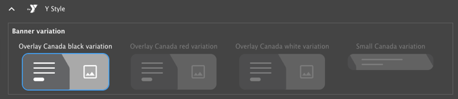
Banners
The Canadian Colorway for Banners package contains 4 banner variations that utilize the unique Y Canada chevron:
- Black
- Red
- White
- Short (no image, title and subtitle only)
These can be selected in the Y Styles selector for each banner on your site.
Y Canada sites can also use the existing “Overlay” Banner style as it does not utilize any YUSA-specific styling.
Setup
Enable the required modules
Warning
Enablingws_colorway_canada will immediately changes the site logo from the Y-USA logo to the Y Canada logo, so this should be done on a development environment first.The
ws_colorway_canada module and its submodule lb_hero_canada contain
colorways, logos, and banner styles approved by Canadian Y authorities.
- Visit Admin > Extend (
admin/modules) and enable these two modules (search forCanad):- Layout Builder - Canadian Colorway (
ws_colorway_canada) - Y Layout Builder - Canada Colorway for Banner (
lb_hero_canada)
- Layout Builder - Canadian Colorway (
- Alternatively, enable the modules via
drush:drush en ws_colorway_canada lb_hero_canada -y
Configure site defaults
After enabling the new colorway, there are a few more steps to ensure the new colorways are used across your site:
- Set the default layout styles to use the Canadian colorway of your choice.
- For any existing demo content and pages:
- Set the page colorway to one of the new “Y Canada” options.
- Change the banner style to one of the new Y Canada Styles.
Hide YUSA Styles
Y Canada site developers may want to hide the existing YUSA styles in order to prevent unintentional usage. This is not possible through configuration at the moment, but some custom css can do the trick:
#edit-ws-design-settings-colorway .form-item-ws-design-settings-colorway:has(div[class*="colorway-ws"]),
#drupal-off-canvas .form-item-appearance-ws-style-ws-style-option-hero-banner:not(:has(input[value*="canada"])) {
display: none;
}
The Banner Overlay variation is suitable for use by Canadian YMCAs. To add that back, add this code after the above:
#drupal-off-canvas .form-item-appearance-ws-style-ws-style-option-hero-banner:has(input[value*='overlay']) {
display: block;
}