Branch
Branch pages contain multiple data fields that work together to help members find the right location, hours, and amenities that fit their needs.
Designs:
Branch Page - Design System
Branch Amenities - Design System
Branch Hours - Design System
Branch Menu - Design System
Branch Preferred Branch - Design System
Branch Social Links - Design System
Creating a Branch
Go to Admin > Content > Add Content > Branch
Fill in the content fields:
General Info
- Title (required): This is the name of your branch which will display as your page title and the title on the location card. If your branch has a longer formal name we recommend using the shorter, more common name for readability.
- Neighborhood: An optional reference to specify which neighborhood your Y is located in. Start typing and select from the list. To add a new neighborhood, add it to the “Area” vocabulary under Structure > Taxonomy (see Taxonomy).
- Coming Soon: This flag indicates a newly opening branch on the Locations page.

- Temporary URL: Overrides the “Branch info” link on the Locations page, allowing you to link to a different internal or external page.
Contact Info
Address: The physical address of your location. Be sure to include all address fields.
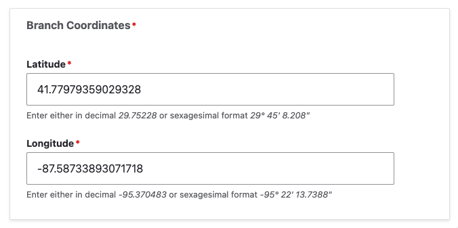
Branch Coordinates (required): This field pins your branch on the locations map.
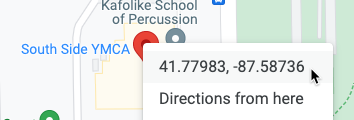
To get your branch's coordinates:
- Search for your Y location
- Right-click the location on the map.

- To copy the coordinates, left-click on the latitude and longitude.
- Paste the
lat, longinto one of the fields, then cut and paste to separate them.
- Phone (required): The main phone line for your branch. Will be displayed as it is entered and linked to allow mobile users to tap to call.
- Fax: Optional.
- Email: We recommend you use a main contact email, such as
info@example.com, rather than the email for an individual staff member. - Directions: By default, a link with directions is auto-generated using the Address field. Use this field to substitute your own directions link.
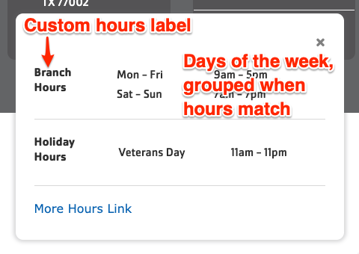
Branch Hours
Add the main hours for your facility. These are displayed in the header and on the Locations page.
- Custom hours label: The title that is displayed in the “All hours” dropdown. Clearing this field will hide the section from the Branch page.
- Mon, Tue, …: Add the hours for each day of the current week.
- Most formatting like
<open time> <separator> <end time>should work, but we recommend something like7am-5pm - Leaving a day empty will show the hours as “Closed” but you can enter any other text as well, like “Wednesday: ‘Temporarily closed’”
- Most formatting like
- Branch Holiday Hours: Add special hours for any upcoming holidays. These will be displayed on the site when the holiday is less than two weeks away. Add as many holiday entries as you like.
- Holiday Title: The displayed title of the holiday.
- Holiday Hours: The displayed hours for the holiday.
- Date: The date of the holiday. When this day is in the current week …
- More Hours Link: A link to show additional location hours information, like another page or a PDF.
Header Area
This section is not displayed when “Use Layout Builder” is selected.
There is no image field for the Branch content type, so you will need to add one of the following paragraphs to add an image and title at the top of your page:
Content Area
This section is not displayed when “Use Layout Builder” is selected.
The Branch Content Type only has one layout option—one column—and no description field. Paragraphs will form the body of the page.
The following paragraph types integrate directly with Branch pages:
- Latest Blog Posts (Branch)
- Latest News Posts (Branch)
- Branch Amenities with Icons (see Branch Amenities below)
Bottom Area
This section is not displayed when “Use Layout Builder” is selected.
Use the bottom area for anchoring elements on your page. The following paragraphs are great for this area:
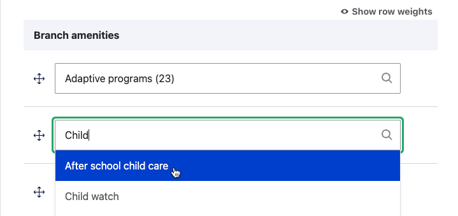
Branch Amenities
- Branch Amenities
- Closed Amenities
Type in and select which amenities are available or not available at your branch using the autocomplete field.
If you embed a Branch Amenities with the Icons paragraph or Branch Amenities block on your page, the amenities will be displayed in your content. The Amenities will also serve as filters for branches on your locations page.
If you don’t see an option available or would like to rename a branch amenity, go to Structure > Taxonomy > Amenities. See Taxonomy for more info.
Menu
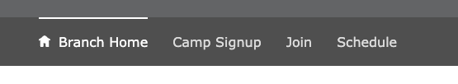
The Branch Menu is a single-level sub-menu that displays within a branch page (and sub-pages) that allows users to drill down to additional content specific to that branch. The Branch Menu always shows “Branch Home” as its first link.
- Menu links: A list of menu links to be displayed in the menu. Allows unlimited items but we recommend a maximum of 6-8 depending on the Link text length.
- Maximum Links (Added in y_branch_menu 1.1.1): A numeric field that allows you to limit how many menu links are displayed in the branch menu block.
- Accepts values between 1 and 50
- Defaults to 10 links if not set
- Can be configured per-block instance for maximum flexibility
- This enhancement was added to the
BranchMenuBlockconfiguration form, allowing administrators to customize link display without code modifications.
Customizing with Layout Builder
Beginning in Website Services 9.2.13 content editors have the option of customizing the Branch page with Layout Builder. You can migrate from using Paragraphs to using Layout Builder on a branch-by-branch basis to ease the transition.
The Use Layout Builder checkbox on the Branch edit page non-destructively switches between Paragraphs and Layout Builder. If the checkbox does not appear, ensure the Y Branch (y_branch) module is installed at Admin > Extend (/admin/modules).
Layout Builder Blocks
Branch pages have several specialized components that utilize the structured data (fields) that already exist on your branch page in newly designed Layout Builder Blocks.
In addition to using many of the standard Layout Builder components, Branch pages also use several components that display the fields described above.
These blocks are available via All system blocks in Layout Builder:
- Branch Hours: Combines the branch title, contact information, hours, and more into a dynamic page header.
- Designs:
- Design System
- Pre-release: Mobile | Desktop
- An image can be added to the background of this block using the Style tab.
- Designs:
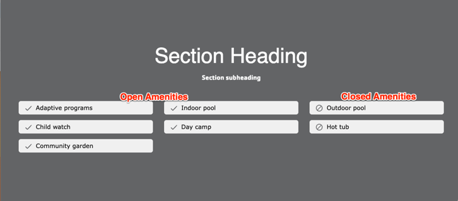
- Branch Amenities: Displays
open and closed amenities in an easy-to-read grid.
- Designs:
- Design System
- Pre-release: Mobile | Desktop
- An image can be added to the background of this block using the Style tab.
- Designs:
- Branch Menu: Displays the
Branch Menu links.
- Designs:
- Design System
- Pre-release: Mobile | Desktop
- Can be placed on a Landing Page to show the Branch Menu for a specific branch. Choose a branch in the Location field. This can be useful if you are creating sub-pages for a branch.
- Added in the December 2024 release.
- Maximum Links field (Added in y_branch_menu 1.1.1, January 2026):
- Allows you to limit the number of menu links displayed (1-50)
- Defaults to 10 links
- Configured in the block settings when adding or editing a Branch Menu block
- Each block instance can have its own link limit for custom layouts
- Designs:
One additional component is available that requires additional information:
Branch Social Links
Designs:
- Design System
- Pre-release: Mobile | Desktop
This component allows you to place up to 6 social media links on a branch page.
- Add the Branch Social Links block to the pre-configured Social links section of your page using the standard process.
- Add up to 6 links in the Links field. Icons for each social media platform will be populated automatically.
- Currently supported platforms include Facebook, Instagram, Linkedin, Twitter, and YouTube. Request a new platform if you need.
- After adding or updating the block, be sure to save and publish your branch.
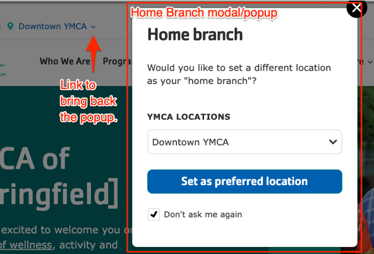
Home Branch Selector
This feature allows users to select a single branch location as their home / preferred branch so that they can easily access branch-specific content across the site.
The Home Branch selector popup will appear to users who arrive at the site and:
- are new to the site,
- have not selected a Home Branch, and
- have not checked the “Do not ask me again” checkbox in the modal.
Users can select a Home Branch by:
- choosing a branch from the modal popup,
- using the “Set Preferred Branch” link in the Utility menu,
- choosing “My preferred branch” on a Branch page or in Location Finder.
Users can remove a Home Branch by:
- summoning the popup with the down arrow next to the set branch in the Utility menu, or
- unchecking “My preferred branch” on a Branch page or in Location Finder.
Selecting a home branch will:
- add a link to the Branch’s home page to the user’s utility menu,
- show the Branch as the Home Branch on Branch Pages and Location Finder, and
- populate the Branch options in other sections of the site like the Membership Apps and Schedules (coming soon).
Disabling the Home Branch Selector
If you want to completely remove the Home Branch selector from your site you will need to disable it via the command line. DO NOT disable the module via the admin UI as this will result in an error.
drush pmu ws_home_branch openy_home_branch
Migrating to Layout Builder
Migrating Branches to Layout Builder involves recreating some content on the page. The process is similar to building a new Landing Page with Layout Builder but with a lot of the work done for you!
Once you are ready to migrate a Branch:
- Either clone the page or open it in a separate tab so that it’s easier to compare content.
- Prepare the Branch for Layout Builder:
- Edit the Branch,
- Add links in the Menu section if you’d like,
- click Use Layout Builder,
- if you’d like, uncheck Published while you migrate to hide the page temporarily, then
- Save.

- Your Branch will now display a set of default blocks: Hours (and header), Menu, Social Links, and Amenities.
- From here, you can use Layout Builder to move your old content from Paragraphs into Blocks. Review the full list of designs or the list of components if you need help deciding how to place things. Your old content will still be available to reference in the Edit tab in the old Header/Content/Footer sections.
- When you’re finished, Save the layout and Publish the Branch!