Donate
NOTE: This module requires per-provider configuration. Currently, support is provided for donation forms from:
- Blackbaud Online Express, and
- Convio Luminate.
Please submit a feature request for additional provider support.
Designs: Mobile & Desktop
The Y Layout Builder - Donate (lb_donate) and YMCA Website Services Donation Embed Form (y_donate) modules work together allow content editors to add an embedded donation form to the site and create a separate call to action to direct users there.
Embedded form
To get started:
- Enable the YMCA Website Services Donation Embed Form (
y_donate) module at Administration > Extend. - Select the Layout Tab of a Layout Builder-enabled page.
- Select Add block on the page, then search or scroll to find Donation Form Embed Block.
- Select the form type and enter the form ID from your donation provider.
Troubleshooting
If your embedded form does not work in your non-production environment you may need to add a domain to the allow-list either on the provider-side or in your site’s Content Security Policy.
If your provider is not listed you can add the form by selecting the Code Custom Block and then pasting in your code. Alternatively you can work with your development partner to add a new donation provider.
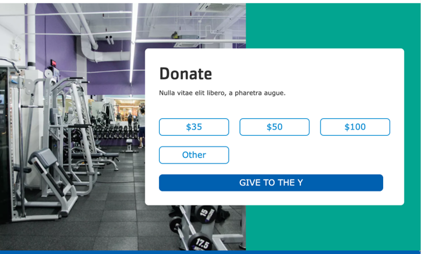
Donate Block
The Donate Block can be placed in an edge-to-edge container.
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Fill in the content fields:
- Title (required): Never displayed, even if “Display Title” is checked. For administrative use only.
- Section heading: Displayed as a heading above the items.
- Section subheading: Displayed below the heading.
- Giving amounts: Any number of buttons with donation amounts. An “Other” button will always be displayed after all of these buttons.
- Amount label: The amount to be displayed, with the currency sign, like “$50”.
- Form Element ID: Usually a 4-digit number found on the donation backend. You may need to find this on the donation platform side or in the browser inspector.
- Donation page link: A link to be displayed below the buttons.
- URL: In order for the buttons to work properly, this must link to the page where the embedded donation form is embedded.
- Link text: The text to be displayed.
- Background image: Chose from the library or add a new image to be displayed behind the text.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.