Designs:
- Design System
- Pre-release: Mobile | Desktop
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Note:
The position on the page does not matter for the Modal block. It will always display as a popup in the center of the page and be completely hidden when dismissed.Fill in the content fields:
- Title (required): Never displayed, even if “Display Title” is checked. For administrative use only.
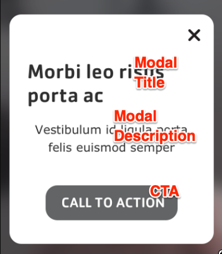
- Modal title: The displayed title of the popup.
- Modal description: The text displayed in the body of the popup.
- Modal CTA/Link (required): A link at the bottom of the popup.
- Modal Dismissible: If “Yes” the modal will be shown to the user once on first load. If “No” the modal will be shown on every page load.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.