Designs:
- Design System
- Pre-release: Mobile | Desktop
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Fill in the content fields:
- Title (required): Never displayed, even if “Display Title” is checked. For administrative use only.
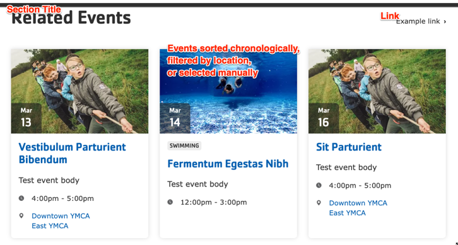
- Section title (required): The section title.
- Link: An optional link to be displayed near the title.
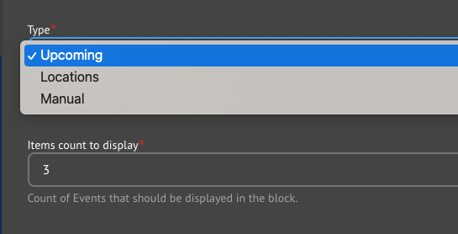
- Type: Select how you would like to choose the related events in the block. Each type has different options:

- Upcoming: Show upcoming events sorted by date.
- Locations: Use the Locations field to filter Related Events.
- Choose one or more Branch Locations to filter the list of Events.
- Manual: Directly specify the Events to be listed.
- Use the autocomplete field to add one or more Events to be displayed.
- Items count to display: The maximum number of items to display in the list: 3, 6, 9, or 12.
Note:
- Related Events will always be sorted by the Event Date unless Manual filtering is selected, in which case events are displayed in the order in which they appear in the configuration.
- It may display in the preview, but the current page will not display in the list of Related Events once published.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.