Simple Text / Table
Allows users to add simple content and responsive tables within a page.
The Table block also allows users to add simple content to the Landing Page (Layout Builder) content type.
Designs:
- Design System
- Pre-release: Mobile | Desktop
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.
Fill in the content fields:
- Title (required): Never displayed, even if Display Title is checked. For administrative use only.
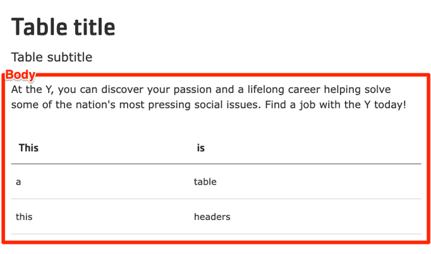
- Section title: Displayed as a heading above the item.
- Section subtitle: Displayed below the heading.
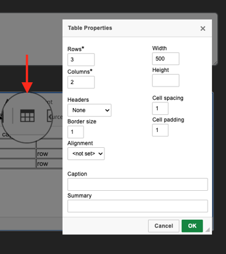
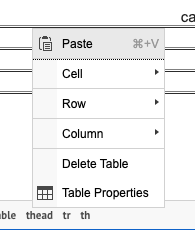
- Body: A full text editor to add tables or other content to the page.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.