1 Column
Embeds a single column of content into an container, with an option to embed reusable content.
⚠️ Deprecated Feature
Paragraphs are legacy components. All new YMCA websites should use Layout Builder instead. Existing sites using Paragraphs will continue to work, but we strongly recommend migrating to Layout Builder for better performance, maintainability, and access to new features.
For Small Y sites: The Small Y template exclusively uses Layout Builder.
YMCA Website Services content editors use paragraphs to create unique layouts for their pages. Each paragraph is a section of content that comes with its own styling, functionality, and fields.
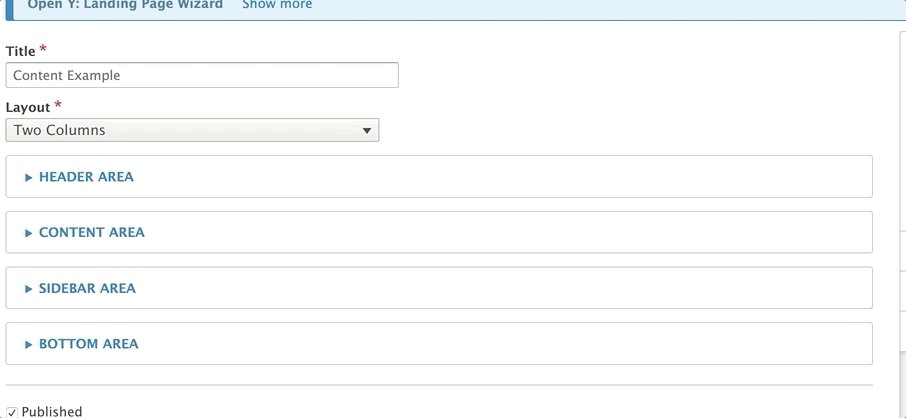
You can add a paragraph onto a page when you see the paragraphs dropdown field. These paragraphs will typically be inside one of the four main “Areas” inside a content type:

Not all content types use all four regions. For example, a content type use its fields to put content inside the Sidebar Area, while another may have a sidebar area but use its Image field instead of a Header Area
Content editors have two ways to add paragraphs onto a page - inline editor and admin portal.
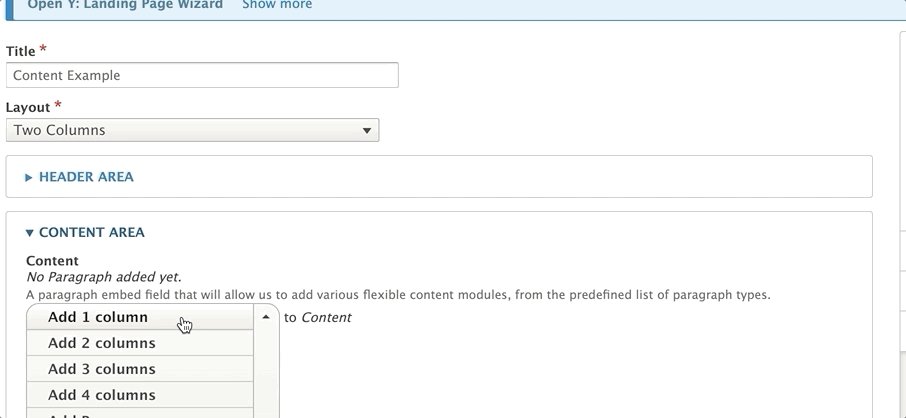
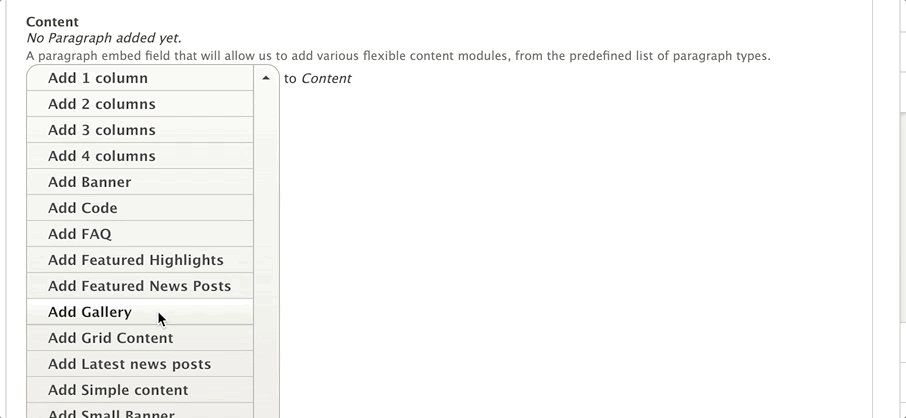
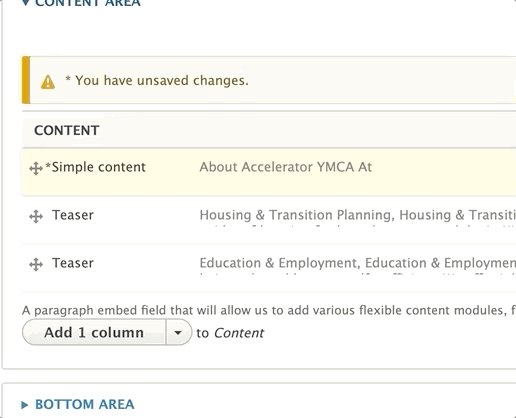
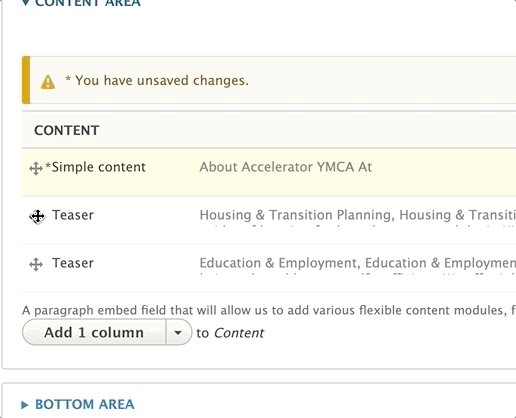
To add a paragraph into an Area, open that area and select a paragraph from the dropdown. The button will usually be labeled with “Add [First Paragraph in List]” (the first paragraph in the list depends on the content type/area), and there will be some helper text above.
The video below provides an example of the functionality of paragraphs; however, the specific layouts demoed are not YMCA Website Services layouts.
If you’ve upgraded to YMCA Website Services 2.4 or later, you can add a paragraph from the front-end by clicking on the Plus icon in a given region and selecting a paragraph from the pop-up window.
Note: Not all paragraphs are available for inline editing yet. More paragraphs will be added to the inline content editor in later releases
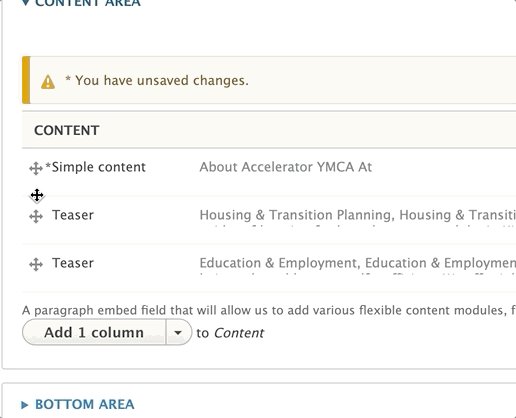
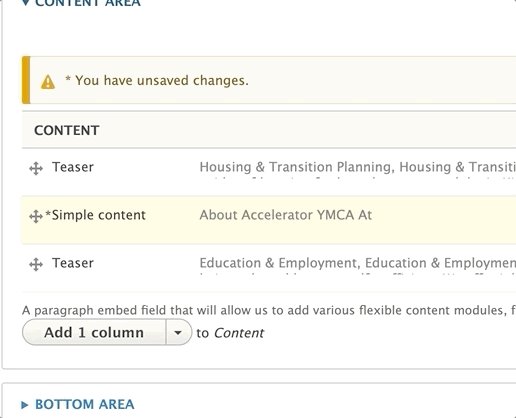
Sometimes you have one layout in your head and it doesn’t look as good when you add it to your page. You can easily move around your sections by clicking on the cross icon to the left of your paragraphs. Drag around your paragraphs to rearrange.

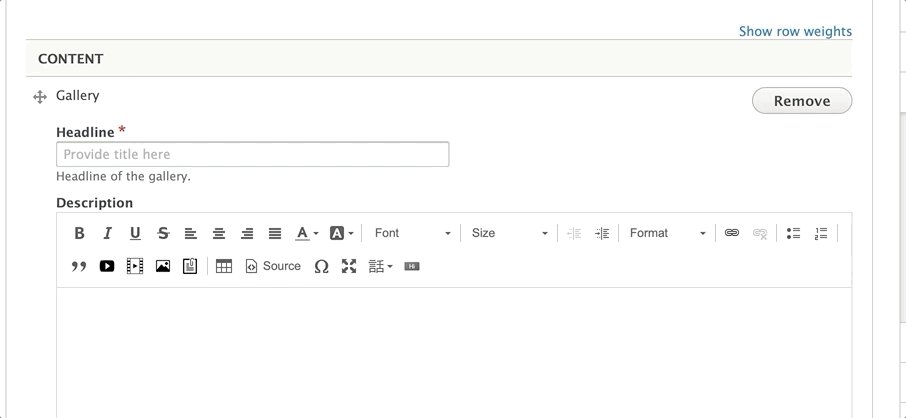
Need to fix a typo? Click the edit button next to each paragraph to open it back up and make edits.
Maybe you didn’t need that section. Don’t worry: you can easily delete a paragraph by clicking on the remove option from the dropdown next to where it says “Edit.”
YMCA Website Services comes with more than 50 paragraph types, and depending on your partner’s customizations, you may have even more. This documentation will focus the types that come out of the box with YMCA Website Services and how to use them.
Embeds a single column of content into an container, with an option to embed reusable content.
Add two equal-width, reusable blocks of content, side-by-side. The left side stacks on top of the right side for mobile.
Add three equal-width, reusable blocks of content, side-by-side. Columns stack left to right on mobile.
Add four equal-width, reusable blocks of content, side-by-side. Columns stack left to right on mobile.
Embed the Activity Finder program search experience on your website, which helps users pre-filter the activities they want to search for.
(deprecated)
Add large, full width images to the top of your page, along with a title, optional description and optional link.
Add a section with teaser cards that link to blog posts and dropdown search fields.
Add a horizontal menu beneath the Header Area on a camp page.
Embed horizontal cards for program subcategories on a programs page.
Unformatted, unrestricted text that supports any HTML tag and can be embedded anywhere. Great for embedding iframes and third-party scripts.
Schedule different sections to show or hide on your pages.
Embed the out-of-box GroupEx Pro schedule script on a page with a single click.
Create an easy-to-read FAQ or policy section. FAQ adds an accordion tab that expands when users click on it.
Create a standalone page with a curated listing of Blog Posts.
Add a section of simple columns onto a page with an optional call-to-action button on the bottom, an optional title, and optional description.
Create a standalone page listing curated News Posts.
Embed a carousel or slider of images onto a page.
Embed one or more rows of up to four columns of content - each with a title, icon, description, and link.
Embed a listing of blog posts with optional filtering by Camp/Branch.
Embed a listing of News Posts with optional filtering by Camp/Branch.
Add an anchoring element to the bottom of a page, similar to a small banner. Best for promotional offers.
Membership Calculator adds an interactive “membership wizard” to an YMCA Website Services site.
Add a filterable section of news posts to a page.
Add a small individual card to the sidebar of a page with evergreen promotional content, such as links to join pages.
Display programs in a schedule view with an optional PDF export.
Add a bottom area element with two columns of reusable content for anchoring a page.
Add a section of basic text onto a page.
A wide, short image with fields for a title, background color, description and image.
Make it easy for your user to share content on social media.
Add a simple card to the sidebar with a title, headline and call to action.
Add a wide feature with an image, text, and a call to action.
Add an existing Webform to a page.