3 Columns
Add three equal-width, reusable blocks of content, side-by-side. Columns stack left to right on mobile.
Examples
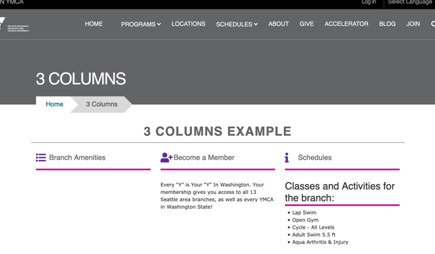
Carnation
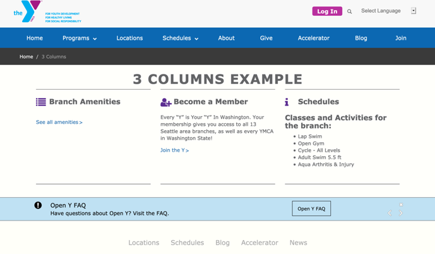
Lily
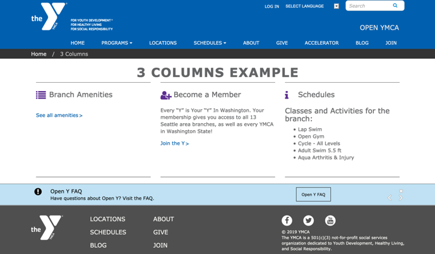
Rose
Areas it Can Be Used
- Content Area
- Bottom Area
How it Works
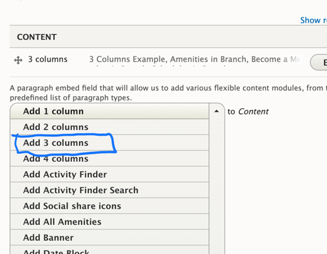
- Select 3 Columns from the Paragraphs dropdown.
- Title: Optional large, all caps title at the top.
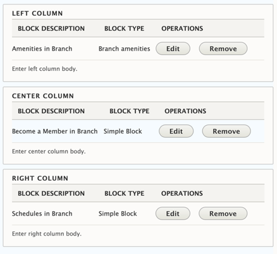
- Add custom blocks to the Left Column, Center Column, and Right Column fields.
Learn more about custom blocks ⇒
If you want to add multiple rows of content with 3 columns, add a new 3 columns paragraph for each set of two you want (e.g., if you have seven blocks of content, add three 3 columns paragraphs).