Adding Links
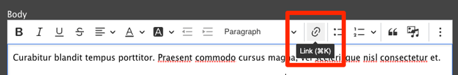
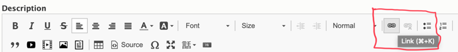
Links are simple in YMCA Website Services - just highlight your text and click the link icon (🔗) or type Ctrl / Cmd + K. Once the pop-up appears, type your URL into the field and click Save.
Read more and demo this on CKEditor Site.
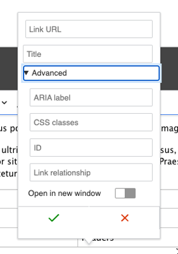
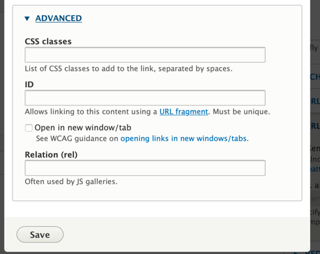
Advanced options
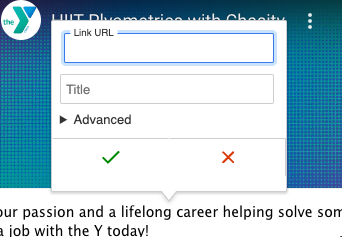
In the Advanced options of the link dialog, you can add attributes to links, including a label, HTML ID, and CSS classes. You can also opt to have your link open in a new window/tab.
Using button classes
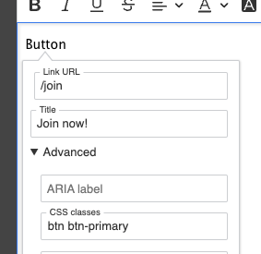
The Button editor that existed in the prior version of the text editor (CKEditor 4) has changed with CKEditor 5 and Drupal 10. Content editors can now add button classes alongside the Advanced Link Options.
Create a button by adding Bootstrap classes to a link:
- Create a regular link in a Layout Builder block.
- Open the Advanced Options.
- Add the button classes for Color, Size, and Style (see
Button Classes). Be sure to add the
btnprefix. Your complete CSS Classes might be something likebtn btn-primary.
- Button styles in the editor may not match the displayed styles.
- Save the block.
Button classes
The distribution combines the default Boostrap button component with some custom styles as demonstrated at YMCA Lincoln, NE.
- Any time you are making a button, your CSS classes should begin with
btn. That sets up the default button styles. - Then, choose a button style, like
btn-primaryorbtn-light.- Button styles should generally not be combined.
- Some Bootstrap styles may be overridden by our theme.
- The
btn-primarystyle will use the selected colorway for its color, but all other options may use other colors that are not brand compliant.
- The CSS classes field should have at least two space-separated items when you’re finished, like
btn btn-primary.
It’s best to experiment with styles and make sure to check that your button displays as expected before saving the page.
Anchor links
If you’re building a long landing page, you may want to be able to link users directly to a specific section of the page. We do this using an “anchor” link or “in-page” URI fragment.
The process involves two steps:
- Adding the in-page anchor.
- Creating a link to the anchor.
Adding an anchor
An anchor is any piece of content—anything from a heading to a tiny space—that has an id in its code. The easiest way to add this is by creating a small hidden link at the beginning of the section in which you’d like to link to.
- Edit the section where you want to add the anchor
- Add an empty space at the end of the first line of the section
- Select just the space, then click the 🔗 button in the editor toolbar.
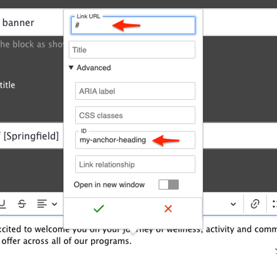
- In the Link popup, set the URL to
# - Expand the Advanced options and set the ID field to your anchor. It should be short and contain only lowercase letters and dashes, like
thank-youoradding-an-anchor. - Click Save in the Link popup, then save the page.
Once you’ve saved the page, you can test the anchor out by appending a # then the id to your page URL. For instance, this section’s URL with anchor is:
https://ds-docs.y.org/docs/user-documentation/text-editor/adding-links#adding-an-anchor
If you enter that URL in your browser, it should take you directly to the anchor in the page.
Linking to the anchor
To link to the anchor, we create a regular link and then add the anchor:
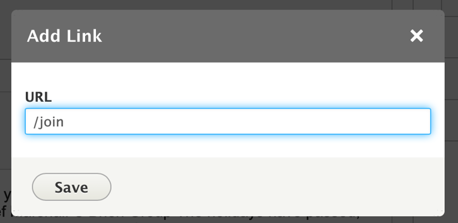
- Create an in-page link as you usually would, either with a Link field or the Text Editor.
- Instead of referencing the page with autocomplete (if it’s available), use the “relative path” of the page—that is, everything after the domain. For instance, when linking to this page in a site, you could use
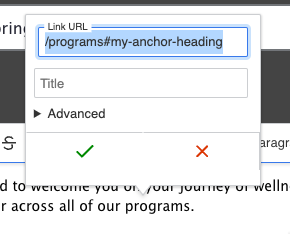
/docs/user-documentation/text-editor/adding-links. - Add the anchor ID after the path, so that your complete link looks like
/docs/user-documentation/text-editor/adding-links#adding-an-anchor. - Save the page.
Now, your internal link should take users to the exact location in the page that you’ve specified.
TIP: If your anchor doesn’t quite go where you expect, or the section is hidden by your navigation when you use the link, try moving the anchor to the end of the previous section instead of the start of the section you’re trying to anchor to, that way users will end up with the right section of the page in view.
Linking tips
- For links on your website, don’t use the full URL. Delete everything beginning with the
/after your.com,.org, etc.- For example, for ymca.org/about, you would choose /about. This is called the relative path, and it will help your analytics tracking.
- For links on other websites, grab the full URL, including the
https://.- For example, for example.org/about, you would choose
https://example.org/about.
- For example, for example.org/about, you would choose
- For email links, add
"mailto:example@example.org."
To update/change a link, click on the link text then click the link icon or use the popup options (in CKEditor 5).
To remove a link, highlight the link text and click the unlink icon.
Improving internal linking with Linkit
A community-contributed module, Linkit
provides an autocomplete interface for internal and external linking in rich-text editors. Linkit supports nodes, users, taxonomy terms, files, comments and basic support for all types of entities that define a canonical link template.
Drupal core will soon provide link autocomplete suggestions in CKEditor similar to what this module does. Until that issue is complete, developers may want to install and configure Linkit to improve the linking experience in the WYSIWYG editor.