Basic Text Formatting
Choose any of the options for your text below by clicking on the icon/performing the keyboard shortcut indicated. To format text you’ve previously typed, highlight the text and then click on the button in the editor. Many formatting options also have keyboard shortcuts.
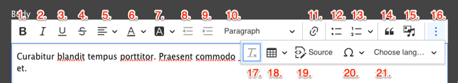
CKEditor 5 Toolbar
Demo Basic Text Formatting on CKEditor 5. or read more detail about these features.
- Bold
- Italics
- Underline
Strikethrough- Text alignment - Choose from Align left, Align center, Align right, or Justify.
- Font color - Use sparingly to avoid reduced text accessibility.
- Font background color - Use sparingly to avoid reduced text accessibility.
- Decrease indent - Only available when editing a list or block.
- Increase indent - Only available when editing a list or block.
- Heading - Set paragraphs or heading levels—headings in your content should be ordered sequentially for the best accessibility.
- Link - See Adding links.
- Bulleted list
- Lists
- like
- this.
- Numbered list
- Lists
- like
- this.
- Block quote
- Insert media - See Adding media.
- Show more items - This will appear at the end of the first row of buttons and allow you to view the rest of the editor buttons.
- Remove format - Clears all formatting. Useful when pasting content from Word or other applications.
- Insert table - A feature-rich table editor.
- Source - View or edit the source code of the content. Be aware that some HTML tags may be stripped out due to Drupal’s Text Format rules. Click About text formats below the editor to learn more.
- Special characters - Insert mathematical operators, currency symbols, punctuation, or graphic symbols not typically accessible from the keyboard.
- Language - Mark specific sections of the content as different languages so that browsers and screen readers can correctly interpret them. More info.
CKEditor 4 toolbar
Demo Basic Text Formatting on CKEditor 4 >
- Bold Text - Ctrl+B (Windows) or Command(⌘)+B (Mac) or clicking/unclicking the B icon
- Italics - Ctrl+I (Windows) or Command(⌘)+I (Mac) or clicking/unclicking the I icon
- Underline - Ctrl+U (Windows) or Command(⌘)+U (Mac)or clicking/unclicking the U icon
- Strikethrough - Clicking/unclicking the S icon
- Alignment controls - Left, Center, Right, and Justify.
- Font Color - A small grid of swatches you can apply to your text. Overrides the default font-color
- Text Background color (not recommended)
- Font (should remain Cachet or Verdana to conform to YMCA brand standards)
- Font Size - A dropdown to select the size of your text. Measured in points, not pixels. Overrides the default font size for your text, including styles and format.
- Indent - Add one or more indents to your copy. Also, have the option to undo the indent.
- Format - A dropdown list of text formats you can apply to your content. Helps to create sections. Comes out-of-the-box with six heading formats.
Most Ys will not use the “Formatted” format, which styles text like HTML code.
- Bulleted/Numbered lists - Click the numbered or bulleted list icon to create a list. You can create indented bullets by hitting your tab key or clicking on the indent icon